 |
| ilustrasi:kucoba.com |
- Cara Membuat Navigasi Horizontal Dropdown Menu / Vertikal Navigasi Menu Di Blogger
- Membuat Menu Navigasi Dropdown
- Cara Membuat Halaman Menu Dropdown di Blog
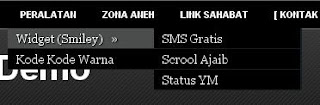
Pertama-tama silakan Lihat dulu contohnya ya... LIVE DEMO
Bagaimana menurut anda
Dalam demo di atas mungkin warna menu navigasinya belalar belakang hitam. tetapi jangan kuatir. Anda dapat mengubah warnanya leluasa dan tanpa harus pusing-pusing. cukup mengubah 2 kode warna, dalam 5 detik navigasi menu dropdown kita sesuai dengan template kita.
Inilah trik membuat navigasi menu drop down tersebut.
1. Login ke Blogger
2. Pilih Rancangan
3. Pilih Edit HTML
4. Jangan Lupa Untuk Membackupd dulu template blog anda, klik Download Template Lengkap
5. Silakan copy kode di bawah ini :
#NavbarMenu{background:#000000; width:960px; height:32px; color:#5A6C8C; margin:0 auto; padding:0 5px; font:bold 8px Arial, Tahoma, Verdana; border-top:1px solid #666; border-bottom:1px solid #666;}
#NavbarMenuleft{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:uppercase; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#4a4d4c; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#000000; width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia, Times New Roman;}
#nav li li a:hover, #nav li li a:active{background:#4a4d4c; color:#fff; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
#searchbox{padding:0; margin:0;}
#search input{background:#fff; color:#000; float:left ;margin:5px 0 0 10px; width:168px; padding:3px 7px; border:1px solid #cdcdcd; font:normal 11px arial, verdana, Times New Roman;}
#search .btn{background:#333; color:#fff; font-size:11px; margin:5px 0 0 3px; padding:2px; width:30px; cursor:pointer; border-left:1px solid #666; border-top:1px solid #666; border-right:2px solid #111; border-bottom:2px solid #111;}
#top{background:#f6f6f6; margin:10px auto 0; padding:10px; width:918px; border:1px solid #ccc; word-wrap: break-word; overflow: hidden; font-size:13px;}
#top a, #top a:visited{font-weight: normal; color: #00338F; text-decoration: none;}
#top a:hover{color:#cc0000; text-decoration: underline;}
#top p {font-size: 14px; font-weight: bold; padding: 0; margin: 0;}
.topleft {width: 304px; float: left; margin: 0; padding:0;}
.topleft img a, .topleft img {border:1px solid #ccc; margin: 0; padding: 1px;}
.topright {width: 600px; float: right; margin:0; padding:0; text-transform: normal;}
6. Setelah itu cari kode berikut ]]></b:skin>
7. Setelah ketemu simpan kode yang sudah di copy tadi dan paste kan tepat di atas ]]></b:skin>
8. Selanjutnya silakan hapus kode menu navigasi anda sebelumnya yang berada di bawah <body> atau <body class='loading'>
kalau belum menemukan coba cari saja kode <body kalau sudah ketemu, simpan saja kode sesudah kode tersebut.
9. Setelah itu ganti dengan kode berikut :
<div id='outer'>
<div id='NavbarMenu'>
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a href='http://www.kucoba.com/'>Home</a></li>
<li><a href='#'>Trik</a>
<ul>
<li><a href='http://portal-komputer.blogspot.com'>Komputer</a></li>
<li><a href='http://portal-komputer.blogspot.com'>Windows</a></li>
</ul></li>
<li><a href='#'>Tips</a>
<ul>
<li><a href='http://www.kucoba.com/2010/07/kumpulan-tips-blogspot.html'>Tips Blogspot</a></li>
<li><a href='http://www.kucoba.com/search/label/Kesehatan'>Kesehatan</a></li>
</ul></li>
<li><a href='#'>Tutorial</a>
<ul>
<li><a href='http://www.kucoba.com/2009/09/tutorial-mudah-blog.html'>Tutorial Blog</a></li>
</ul></li>
<li><a href='#'>Peralatan</a>
<ul><li><a href='http://www.kucoba.com/search/label/Widget'>Widget (smiley)   »</a>
<ul><li><a href='http://www.kucoba.com/2010/12/kirim-sms-gratis-di-internet.html'>SMS Gratis</a></li>
<li><a href='http://www.kucoba.com/2010/06/pasang-widget-dafar-isi-scrool-ajaib.html'>Scrool Ajaib</a></li>
<li><a href='http://www.kucoba.com/2010/12/menampilkan-status-onoff-yahoo-di-blog.html'>Status YM</a></li>
</ul></li>
<li><a href='http://www.kucoba.com/2010/08/kumpulan-kode-warna-rgb-dan-hexadecimal.html'>Kode kode Warna</a></li>
</ul></li>
<li><a href='#'>Zona Aneh</a>
<ul><li><a href='http://patimeh.blogspot.com'>Unik</a></li>
<li><a href='/'>Gila</a></li>
<li><a href='/'>Hiburan</a></li>
</ul></li>
<li><a href='http://cinta-seo.blogspot.com/2010/12/free-link-exchange.html'>Link Sahabat</a></li>
<li><a href='#'>[ Kontak Admin ]</a></li>
</ul>
</div>
<div id='search'>
<form action='/search/' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='200' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = ""}' type='text' value='Search...'/>
<input class='btn' type='submit' value='Go'/>
</form>
</div></div>
</div>
Keterangan : Ganti semua tulisan warna merah di atas dengan link anda / blog anda. dan tulisan warna hijau dan seterusnya kebawah ganti dengan nama menu yang ingin di tampilkan.
Untuk mengubah latar belakang menu Navigasi agar sesuai dengan selera kita, silakan perhatikan kode di Nomer 5, Saya sudah menandainya dengan warna hijau.. Ubah tulisan berwarna hijau tersebut dengan kode warna yang anda sukai.
Untuk melihat daftar jide warba silakan baca halaman ini Kumpulan Kode Warna RGB dan Hexadecimal
Dan blog pertama yang saya bantu dengan turun langsung masuk ke akun blognya untuk memasang kode navigasi ini adalah http://perjuanganulamadahulu.blogspot.com silakan di lihat, di sana navigasi menunya berwarna merah marun. so buat kamu jangan kuatir soalnya kode navigasi ini bisa di setting sesuai selera.
Semoga tutorial ini bermanfaat bagi anda.










Tidak ada komentar:
Posting Komentar